I migliori tools per verificare l’accessibilità di un sito web.

Verificare l’accessibilità di un sito web è il primo passo verso una transizione accessibile.
L'accessibilità dev'essere vista come un percorso che porta ad un miglioramento continuo, in termini di inclusione, performance e brand reputation.
Effettuare un audit significa comprendere lo stato attuale del proprio sito, individuarne le criticità e intervenire per conformarsi alle nuove normative europee previste dall’EAA – European Accessibility Act.
Per essere considerato compliant, un sito deve soddisfare il 100% dei criteri WCAG testabili.
Sono previste deroghe solo in casi eccezionali, legati a limiti tecnici o all’elevato costo dell’implementazione.
In questi casi, è obbligatorio esplicitare tali motivazioni nella Dichiarazione di Accessibilità, che è un documento pubblico e vincolante.
In Italia, questa dichiarazione è obbligatoria per tutti i soggetti con un fatturato superiore a 2 milioni di euro e più di 15 dipendenti.
Come si esegue un audit di accessibilità?
Un audit efficace prevede test automatici e test manuali.
Questi ultimi sono svolti da specialisti in accessibilità, con il supporto di tecnologie assistive realmente usate da persone con disabilità: screen reader, tastiere alternative, ingranditori di testo, ecc.
Gli strumenti più utili
Nonostante un audit si possa fare anche totalmente in maniera manuale seguendo il tool ufficiale WCAG, ci sono tanti strumenti ed estensioni che facilitano di molto il lavoro e limitano la possibilità di errore umano.
I tre che uso più spesso sono:
-
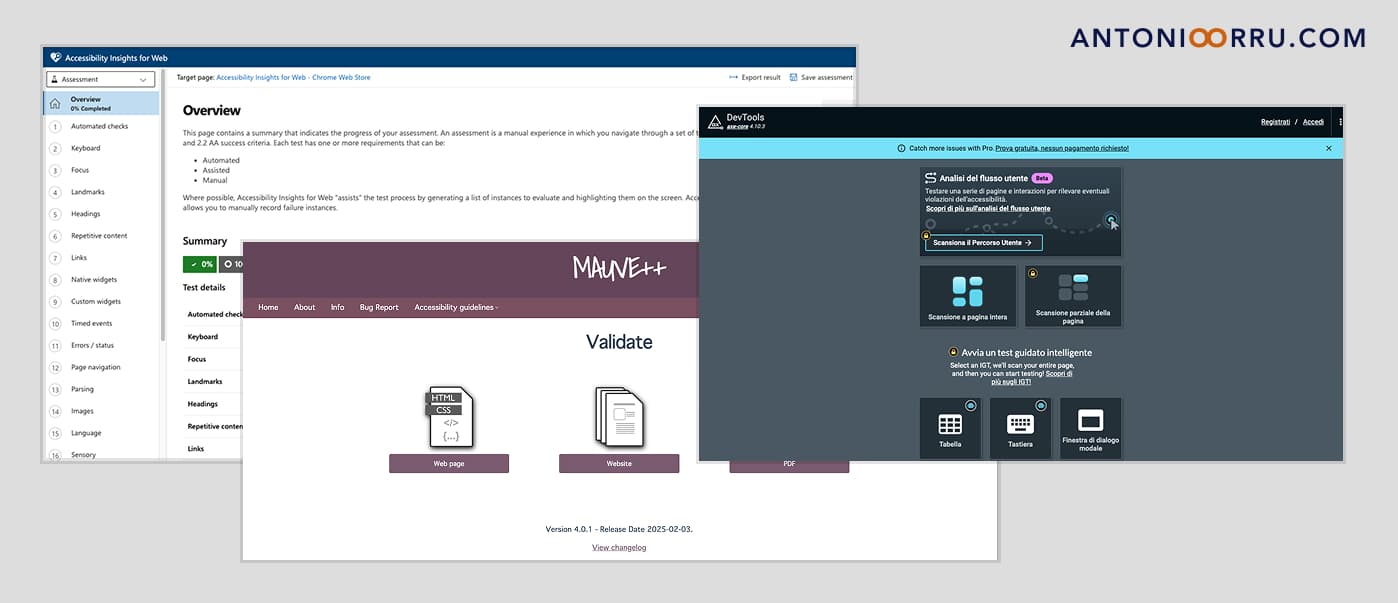
Microsoft Accessibility Insights:
È un plugin gratuito per Chrome/Edge che guida passo passo nell’analisi dell’accessibilità.
Dopo una scansione automatica, propone test guidati per coprire i criteri manuali. È ottimo anche per annotare errori direttamente durante l’audit.
-
axe DevTools (di Deque):
Nella versione Pro, grazie all’integrazione con l’AI, permette test rapidi e intelligenti.
È più smart rispetto a Insights, ma ha un costo mensile, quindi va valutato in base al team e al progetto.
-
Mauve++ (tool consigliato da AgID):
Sviluppato dal CNR, è un tool leggero, eseguibile via web su mauve.isti.cnr.it.
Può analizzare pagine singole o interi siti (previa registrazione).
Tutti questi strumenti sono validi, ma da soli non bastano.
L’esperienza dello specialista è ciò che fa la vera differenza.
Ogni criterio WCAG ha un peso diverso a seconda del contesto.
Un esempio?
Un pulsante di login privo di aria-label e senza testo visibile rende impossibile accedere al sito per un utente che usa un screen reader: è un blocco reale.
Al contrario, un'immagine decorativa priva di alt può violare lo stesso criterio (1.1.1), ma con impatto molto più basso sul flusso di navigazione.
L’accessibilità non è solo un obbligo normativo, ma un valore etico e strategico:
ci permette di raggiungere più utenti, migliorare l’usabilità generale e offrire un’esperienza digitale equa e inclusiva.
Continua a seguirmi per restare aggiornato sulle ultime novità e tools.
